Dokumentation
–
Anleitung feuerball3D Studio
Im Folgenden finden Sie eine ausführliche Beschreibung aller Funktionen der Software feuerball3D-Studio. Die gesamte Anleitung kann auch als feuerball3D-Studio Anleitung im PDF-Format heruntergeladen werden

Download
feuerball3D herunterladen
Inhaltsverzeichnis
- Systemvoraussetzungen
- Allgemeine Hinweise
- Menüs
- Werkzeugleiste
- Bilderleiste
- Eigenschaften
- Animation erstellen
- Erstellte 360° Animation in Internetseite einbinden
- Tipps und Tricks zur Erstellung von optimalen Produktfotos für eine 360° Animation
- Häufige Fragen & passende Lösungen
- Über feuerball3D
1. Systemvoraussetzungen
Die Software feuerball3D-Studio ist sowohl für MAC als auch für PC verfügbar.
MAC-Version
| Version | Mac OS X Version 10.6 ‚Snow Leopard‘ Mac OS X Version 10.7 ‚Lion‘ Mac OS X Version 10.8 ‚Mountain Lion‘ |
| Prozessor | Intel-Prozessor mit mindestens 1 GHz (Core 2 Duo) |
| Arbeitsspeicher | Mindestens 1 GHz |
| Zusätzliche Software | – |
Windows/PC-Version
| Version | Windows XP Service Pack 3 Windows Vista Windows 7 (unterstützt werden 32- und 64-Bit-Versionen) Windows 8 |
| Prozessor | Mindestens 1 GHz |
| Arbeitsspeicher | Mindestens 256 MB |
| Zusätzliche Software | – |
2. Allgemeine Hinweise
feuerball3D-Studio Anleitung im PDF-Format
Mit Hilfe der Software feuerball3D-Studio erstellen Sie schnell und einfach 360° Produktanimationen aus Ihren Produktfotos. Die Software ist speziell für eine automatisierte Erstellung von Animationen ausgelegt. Die Software kann zudem direkt mit den Ausgabebildern (JPG-Format) Ihrer Kamera arbeiten und Ihre Bilder bei Bedarf verkleinern und beschneiden.
Mit Hilfe von Vorlagen (Templates) lassen sich die Einstellungen für Animationen automatisch von vorhergehenden Animationen übernehmen. Dadurch können ohne viel Aufwand viele Animationen nach gleichem Muster in Serie produziert werden.
3. Menüs
Die Menüs erlauben den Zugriff auf viele grundlegende Funktionen in feuerball3D-Studio. Im folgenden wird kurz auf die Inhalte der einzelnen Menüs eingegangen.

– Neue Animation
Es wird eine neue Animation erstellt. Alle Voreinstellungen (Beschnittmaske, Bildauswahl, Eigenschaften,…) werden entfernt bzw. in den Ausgangszustand zurückgesetzt.
– Template auswählen
Für jede Animation wird eine XML-Datei erstellt in der alle Einstellungen gespeichert sind. Wenn Sie eine ähnliche Animation noch einmal erstellen möchten, dann laden Sie einfach die jeweilige XML-Datei und alle Einstellungen und Eigenschaften werden direkt in feuerball3D-Studio vorgenommen. Jede XML-Datei kann so als Vorlage für zukünftige Animationen dienen. Sie müssen nun lediglich noch die neuen Bilder bzw. den Bildpfad auswählen (und bei Bedarf beschneiden) und können die Animation erstellen.
– Bilder auswählen
Wählen Sie einen Ordner auf Ihrem lokalen Computer aus in dem alle Bilder für eine Animation liegen. Wählen Sie dort die Bilder (JPG-Dateiformat) aus die Sie verwenden möchten oder wählen Sie alle Bilder aus. Alle ausgewählten Bilder werden dann in das Programm geladen.
– Animation erstellen
Nachdem Sie Bilder geladen und alle Einstellungen und Eigenschaften angepasst haben können Sie die Animation erstellen. Die Bilder werden dann entsprechend Ihren Einstellungen bearbeitet und die Animation gemäß den ausgewählten Eigenschaften erstellt.
– Zuletzt ausgewählte Templates
Hier finden Sie eine Liste mit den fünf zuletzt ausgewählten Templates.
– Zuletzt ausgewählte Bilder
Hier finden Sie eine Liste mit den fünf zuletzt ausgewählten Bildordnern.
– Werkzeugleiste
Blenden Sie die Werkzeugleiste aus oder ein.
– Eigenschaften
Blenden Sie das Eigenschaftsfenster aus oder ein.
– Einstellungen
Wechseln Sie die Anzeigesprache der Software und wählen Sie zwischen Deutsch, Englisch, Polnisch. Die Sprache wird beim nächsten Programmstart aktualisiert.

– Online Hilfe
Link zur Anleitung/Hilfe zur Software.
– Website besuchen
Link zur Webseite der Software. Dort finden Sie weitere Informationen, Tutorials, Beispiele und vieles mehr.
– Info über Qt
Information zur Plattform Qt mit der diese Software erstellt wurde.
– Info über feuerball3D-Studio
Information zur feuerball3D-Studio Software und der aktuellen Versionsnummer.
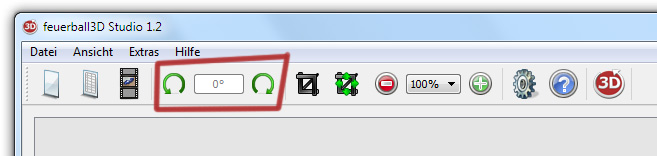
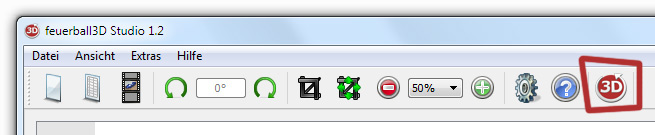
4. Werkzeugleiste
Die Werkzeugleiste bietet Ihnen eine Schnellauswahl der wichtigsten Punkte aus den Menüs. Ergänzt werden diese durch Funktionen zur Bearbeitung der geladenen Bilder.
Die Funktionen der Punkte der Schnellauswahl (Neue Animation, Template auswählen, Bilder auswählen, Einstellungen, Online Hilfe, Animation erstellen) sind in den jeweiligen Menüs beschrieben.

Die Werkzeugleiste kann per Drag & Drop auch links oder rechts an das Vorschaufenster angedockt werden.
Bildvorschau Zoom
Die Bildvorschau kann vergrößert und verkleinert werden, so dass das Originalbild in vollständig im Anzeigefenster der Software zu sehen ist.

Bilder drehen
Alle Bilder werden um 90° in die entsprechende Richtung gedreht.

Bilder beschneiden
Die Beschnittschablone kann in der Werkzeugleiste aktiviert bzw. deaktiviert sowie in den Ursprungszustand zurückgesetzt werden. Wenn die Beschnittschablone aktiviert wurde, dann kann die Schablone mit der Maus über die Markierungen an den Rändern der Schablone in der Größe und Form angepasst werden.
Die Beschnittschablone gilt für alle Bilder. Durch Klick auf ein anderes Bild der Bildleiste wird dieses Bild unter der Beschnittschablone angezeigt. So kann geprüft werden, ob die Beschnittschablone auch für dieses Bild korrekt positioniert wurde.
Über das Eigenschaftsfenster Zoom – Beschnittschablone können auch pixelgenaue Werte für die Schablone angegeben werden.

5. Bilderleiste
Am unteren Ende des Programms finden Sie die horizontale Bilderleiste in der alle Bilder angezeigt werden die von Ihnen ausgewählt und geladen wurden. Unter einer verkleinerten Voransicht wird der Dateinamen des jeweiligen Bildes angezeigt.

Wird ein Bild der Bilderleiste mit der Maus ausgewählt, dann wird es im Vorschaufenster dargestellt. Die Nummer des ausgewählten Bildes sowie der Gesamtzahl der verwendeten Bilder wird rechts unten im Programm in der Statusleiste angezeigt.
Um ein Bild aus der Bilderleiste zu entfernen, wählen Sie das Bild mit der rechten Maustaste aus. Im folgenden Menü können Sie dann das Bild entfernen. Das Bild wird dann nicht in der Animation verwendet.
6. Eigenschaften
Im Fenster zur Einstellung der Eigenschaften finden Sie eine Reihe von Einstellungsmöglichkeiten zur Anpassung einer 360° Animation an Ihre Bedürfnisse. Die meisten Einstellungen werden beim Erstellen der Animation in der XML-Datei der Animation gespeichert und können als Template/Vorlage wieder in das Programm geladen werden.
Ein Basis-Template (default.xml) in der die voreingestellten Eigenschaften der Software zu finden sind befindet sich im Ordner ‚templates‘ im Programmverzeichnis der Software.

Das Fenster zur Einstellung der Eigenschaften kann per Drag&Drop auch links oder rechts an das Vorschaufenster angedockt werden.
Die Einstellung der Eigenschaften ist in folgende Untermenüs unterteilt:
| Template | Pfad auf dem lokalen Computer zum ausgewählten Template. Kann über Datei – Template auswählen verändert werden. |
| Bildverzeichnis | Pfad auf dem lokalen Computer zum ausgewählten Ordner mit Bildern. Kann über Datei – Bilder auswählen verändert werden. |
| Größe der Vorschaubilder | Größe der Vorschaubilder in der Animation (und auch Größe der Animation selbst wenn das Häkchen des folgenden Punkts gesetzt ist). Wenn eine Beschnittschablone verwendet wird, dann wird das Bild zuerst beschnitten und dann in diese Größenangabe eingepasst. Sollte das Seitenverhältnis der Beschnittschablone bzw. das Seitenverhältnis der Bilder anders sein als die Angabe für die Größe der Vorschaubilder, dann werden die Bilder in diese Größe angepasst. Dadurch werden die Bilder kleiner als hier angegeben. Es empfiehlt sich deshalb hier das Seitenverhältnis der Originalbilder bzw. der Beschnittschablone zu verwenden. |
| Größe der Animation automatisch anpassen | Passt die Größe der Animation automatisch an die Größe der Bilder an. Nur wenn explizit eine andere Größe für die Animation verwendet werden soll, sollte dieses Häkchen entfernt werden. |
| Größe der Animation | Größe der Animation im Ausgabeformat (Im Normalfall die gleiche Einstellung wie ‚Größe der Vorschaubilder‘; kann aber auch größer/kleiner als die Bilder selbst sein). |
| Transparenter Hintergrund | Der Hintergrund der Animation (nicht der Bilder!) kann transparent geschaltet werden. Flächen (entstehen nur wenn Größe der Animation größer als Größe der Vorschaubilder ist) um die Bilder herum erhalten so einen transparenten Hintergrund. |
| Hintergrundfarbe | Analog zu Transparenter Hintergrund erhält der Hintergrund der Animation statt Transparenz nun eine Farbe. |

| Schaltflächentyp | Verschiedene Schaltflächenlayouts für die Animation. Der Typ Individuell besteht vollständig aus Einzelbildern und kann individuell verändert werden. Die Bilder dieses Schaltflächentyps finden Sie nach Erstellung der Animation im Ordner style/custom_navi. |
| Schaltflächenfarbe1 | Die Schaltflächen Standard und Future können farblich angepasst werden. Schaltflächenfarbe1 ist dabei die Aussenfarbe der Schaltflächen. |
| Schaltflächenfarbe2 | Die Schaltflächen Standard und Future können farblich angepasst werden. Schaltflächenfarbe2 ist dabei die Innenfarbe der Schaltflächen. |
| Breite der horizontalen Navigation | Breite der Navigation (Schaltflächen für links und rechts) des Schaltflächentyps Standard und Individuell in Pixeln. |
| Breite der vertikalen Navigation | Breite der Navigation (Schaltflächen für oben und unten) des Schaltflächentyps Standard und Individuell in Pixeln. |
| Anzeige der Navigation | Legt fest, ob die Navigation (Schaltflächen für links und rechts bzw. oben und unten) auch im Zoom (immer) oder niemals (keine) angezeigt werden sollen. |
| Automatische Drehung beim Start | Legt fest, ob die Animation beim Start automatisch eine Drehung (einmal) oder dauerhaft bis zur ersten Benutzerinteraktion (dauerhaft) gedreht werden soll. Oder ob die Animation automatisch gar keine Drehung (keine) machen soll. |
| Geschwindigkeit der auto. Drehung | Zeitabstand zwischen den Bildern während der automatischen Drehung (in Millisekunden). Je niedriger dieser Wert ist desto schneller werden die Bilder hintereinander abgespielt (z.B. 40). Je höher der Wert ist, desto langsamer werden die Bilder hintereinander abgespielt (z.B. 300). |
| Neustart der auto. Drehung nach Inaktivität | Startet die automatische Drehung nach der angegebenen Zeitspanne (in Sekunden) ohne Benutzerinteraktion. |
| Play-/Pause-Schaltfläche | Aktiviert die Play-/Pause-Schaltfläche mit der der Benutzer die Animation in die automatische Drehung versetzen kann. |
| Position Play-/Pause-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Wischeffekt | Deaktiviert den Wischeffekt der bei der Bewegung der Bilder entsteht. |
| Drehrichtung umkehren | Tauscht die Reihenfolge der Bilder in der Animation. Das erste Bild bleibt an erster Stelle aber alle anderen Bilder werden in umgekehrter Reihenfolge abgespielt. |
| Zoom | Art des Zooms: – keinen Zoom: Es werden keine Zoombilder erstellt und die Zoomfunktion wird nicht verwendet. – einfacher Zoom: Es werden Zoombilder erstellt. Es gibt nur einen Knopf zum vollständigen Einzoomen und einen zum vollständigen Auszoomen. – stufenloser Zoom: Es werden Zoombilder erstellt. Mit einem Schieberegler und Plus- und Minus-Knöpfen kann das Zoombild auch in Zwischenstufen gezoomt werden. – Deep-Zoom: Es werden pro Bild mehrere Zoombilder erstellt die in kleinere Teile (Kacheln) zerlegt werden. Mit einem Schieberegler und Plus- und Minus-Knöpfen kann in Zwischenstufen gezoomt werden. Eignet sich aufgrund der schnellen Ladezeit insbesondere für sehr große Zoombilder (ab ca. 2500 Pixeln Seitenlänge). |
| Größe der Zoombilder | Größe der Zoombilder in der Animation. Wenn eine Beschnittschablone verwendet wird, dann wird das Bild zuerst beschnitten und dann in diese Größenangabe eingepasst. Sollte das Seitenverhältnis der Beschnittschablone bzw. das Seitenverhältnis der Bilder anders sein als die Angabe für die Größe der Zoombilder, dann werden die Bilder in diese Größe angepasst. Dadurch werden die Bilder kleiner als hier angegeben. Es empfiehlt sich deshalb hier das Seitenverhältnis der Originalbilder bzw. der Beschnittschablone zu verwenden. |
| Beschnittschablone | Größe und Position der Beschnittschablone für die Bilder. Alles außerhalb des gewählten Bildbereichs wird automatisch abgeschnitten. Die daraus entstehenden Bilder werden für die Animation verwendet. Die Beschnittschablone gilt automatisch für alle Bilder. Die Beschnittschablone kann hier zudem in Größe und Position pixelgenau definiert werden. Dadurch sind exakte Bildzuschnitte möglich. |
| Größe der Zoom-Kacheln | Bei der Zoom-Einstellung ‚Deep-Zoom‘ werden pro Bild mehrere Zoombilder erstellt die in kleinere Teile (Kacheln) zerlegt werden. Diese Größe der Kacheln kann bei Bedarf angepasst werden. |
| Position der Zoom-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Zoomfunktion | Funktion/Verhalten der Zoombilder im Zoom: – Drag & Drop: Die Zoombilder können per Drag & Drop mit der Maus verschoben werden. – Rotation: Die Zoombilder verschieben sich automatisch entgegen der Mausposition. Bei Drag & Drop wird die Animation zusätzlich gedreht. – Button: Dem Benutzer stehen im Zoom zusätzlich zwei Schaltflächen zur Verfügung. Je nach Auswahl der Schaltfläche kann entweder das Zoombild verschoben oder die Animation gedreht werden. |
| Position der Drag-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Position der Rotate-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Vollbildmodus-Schaltfläche | Aktiviert die Vollbildmodus-Schaltfläche mit der der Benutzer die Animation in den Vollbildmodus versetzen kann. |
| Position der Vollbildmodus-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Hotspot-Schaltfläche verwenden | Bei Verwendung von Hotspots werden diese dauerhaft eingeblendet. Bei Verwendung der Hotspot-Schaltfläche werden die Hotspots erst nach Benutzerklick auf diese Schaltfläche sichtbar. |
| Position der Hotspot-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
| Textfarbe | Textfarbe der Hotspot-Tooltip-Texte |
| Texthintergrundfarbe | Hintergrundfarbe der Hotspot-Tooltip-Texte |
| Texthintergrundtransparenz | Transparenz des Hotspot-Tooltip-Hintergrunds |
| Anzahl der Achsen | Anzahl der verwendeten Achsen. Die Gesamtzahl der Bilder wird durch diese Anzahl geteilt und die Bilder auf die jeweiligen Achsen verteilt. Beispiel: Bei geladenen 64 Bildern entsteht bei einer Anzahl der Achsen von 4 eine Animation mit vier vertikalen Achsen die horizontal jeweils 16 Bilder enthält. |
| Startachse | Legt fest welche der Achsen als erstes in der Animation angezeigt werden soll. |
| Vollständige Rotation in | Legt fest, in welche Richtungen die Animation vom Benutzer gedreht werden darf. – alle Richtungen: Die Animation ist eine vollständige 3D-Animation und alle Bilder in allen Achsen sind verfügbar. Der Benutzer kann in jeder Achse direkt vom letzten zum ersten Bild wechseln. – horizontale Richtung: Die Animation ist eine einachsige horizontale Animation oder enthält auch vertikale Achsen die aber nicht vollständig sind. Der Benutzer kann in horizontaler Richtung direkt vom letzten zum ersten Bild wechseln, aber nicht in vertikaler Richtung. – vertikale Richtung: Die Animation ist eine einachsige vertikale Animation oder enthält auch horizontale Achsen die aber nicht vollständig sind. Der Benutzer kann in vertikaler Richtung direkt vom letzten zum ersten Bild wechseln, aber nicht in horizontaler Richtung. – keine Richtung: Die Animation ist in keiner Richtung vollständig (z.B. 180° Animation). Der Benutzer kann weder in vertikaler Richtung noch in horizontaler Richtung direkt vom letzten zum ersten Bild wechseln. |
| Bildqualität in % | JPG-Komprimierung der Vorschau- und Zoombilder |
| Schriftart | Verwendete Schriftart für Hotspot-Texte |
| Schriftgröße | Verwendete Schriftgröße für Hotspot-Texte |
| Audio-Datei | Auswahl einer Audio-Datei (MP3-Dateiformat) die beim automatischer Drehung der Animation abgespielt wird. |
| Position der Audio-Schaltfläche | Positioniert die Schaltfläche in X- und Y-Richtung von links oben aus gesehen (in Pixeln). Bei 0 bzw. keiner Eingabe erfolgt die Standardpositionierung. |
7. Animation erstellen
Nachdem Sie alle Eigenschaften entsprechend Ihren Vorstellungen eingestellt haben können Sie die Animation nun erstellen.
Klicken Sie dazu auf das Menübild Animation erstellen.

Nach Klick auf das Icon öffnet sich ein Dialogfenster in dem Projektnamen, Speicherort sowie das Ausgabeformat ausgewählt werden können.

– Projektname
Name für die Animation. Der Name wird sowohl für die Bilder, den Bildordner, die XML-Datei (mit den Einstellungen) sowie die HTML-Beispielseiten verwendet.
– Zielverzeichnis
Alle Dateien die für die Animation benötigt werden werden im Zielverzeichnis gespeichert. Neben dem Bildordner mit den Bildern sowie der XML-Datei (mit den Einstellungen) sind das je nach Ausgabeformat noch weitere Dateien.
– HTML-Vorschauseite erstellen
Wenn dieser Punkt aktiviert ist, dann wird eine HTML-(Internet)seite erstellt in der die Animation eingebunden ist. Die Animation wird dabei als Flash-Animation eingebunden und ist in jedem Browser mit installiertem Flash-Plugin sichtbar.
Die HTML-Seite trägt den Projektnamen mit der Endung .html.
– JavaScript-Animation erstellen
Wenn dieser Punkt aktiviert ist, dann wird eine HTML-(Internet)seite erstellt in der die Animation eingebunden ist. Die Animation wird dabei HTML5-kompatibel als Javascript-Animation eingebunden und ist in jedem Browser mit aktiviertem Javascript sichtbar. Zusätzlich dazu ist die Animation auch als Flash-Animation eingebunden. Dadurch wird für jeden Browser/Benutzer die ideale Animation angezeigt.
Die HTML-Seite trägt den Projektnamen mit dem Zusatz _js und der Endung .html.
Nach Abschluss der Einstellungen auf dieser Seite wird mit der Schaltfläche weiter mit der Verarbeitung der Bilder (Beschnitt und Skalierung) begonnen.
Nach Abschluss der Erstellung kann man direkt über einen Link auf das Zielverzeichnis und die Animation zugreifen.
8. Erstellte 360° Animation in Internetseite einbinden
Wenn Sie die XML-Datei Ihrer Animation optimal angepasst haben und die 360° Ansicht im feuerball3D-Studio Ihren Vorstellungen entspricht können Sie die Animation in Ihren bestehenden Internetauftritt einbinden.
Was muss alles exportiert werden?
Laden Sie dazu zunächst den Bildordner der alle Produktfotos (Vorschau und Zoom-Produktfotos) Ihrer Animation (wurden beim Exportieren in einen Ordner im Projektverzeichnis kopiert der den Projektnamen trägt) auf den Server ihres Internetauftritts. Laden Sie außerdem die XML-Datei (trägt den Projektnamen) Ihrer Animation ebenfalls auf den Server ihres Internetauftritts (befindet sich in Ihrem Projektverzeichnis).
Je nachdem welche Technik Sie verwenden möchten um die Animation darzustellen (Flash, HTML5/Javascript) benötigen Sie zusätzlich noch die jeweiligen Player-Dateien.
| Flash | Sie benötigen die ‚feuerball3D.swf‘-Datei |
| Javascript | Sie benötigen die Ordner ‚js‘ und ’style‘ |
Stellen Sie sicher, dass alle benötigten Dateien in der gleichen Verzeichnisstruktur vorliegen in der Sie von feuerball3D Studio exportiert wurden. Andernfalls müssen Sie die Pfade zu den Dateien manuell anpassen.
Hinweis: Wenn Sie sich unsicher sind was alles hochgeladen werden muss oder benötigt wird, dann laden Sie einfach alles hoch was beim Erstellen der Animation von feuerball3D Studio im Zielverzeichnis gespeichert wird.
Wie kann ich die 360° Animation in die eigene Internetseite einbinden?
Es gibt verschiedene Wege wie die Animation auf Ihren Internetseiten, Ihrer Homepage oder Ihrem Shop-System eingebunden werden kann. Eventuell sind nicht alle Wege für Sie geeignet. Im Folgenden werden zwei einfache Wege erklärt die in den meisten Fällen funktionieren.
Das 1. Beispiel funktioniert so gut wie überall. Es handelt sich um die gleiche Technik mit der Sie Videos (z.B. von YouTube) bei sich auf der Seite einbinden.
1. Einbindung als iFrame:
Laden Sie alle benötigten Dateien auf Ihren Server/Webspace und binden Sie die HTML-Seite mit der Animation mit dem folgenden Code ein:
<iframe width="450" height="330" src="http://www.meinserver.de/verzeichnis/beispiel.html" frameborder="0" allowfullscreen></iframe>Fügen Sie die Zeilen in den Editor Ihrer Internetseite ein und passen Sie die Pfade und Namen der Dateien/Verzeichnisse sowie die Größen entsprechend Ihrer Animation an.
2. Direkte Einbindung:
Laden Sie alle benötigten Dateien auf Ihren Server/Webspace. Öffnen Sie eine Beispiel-HTML-Seite und kopieren Sie den Code der zwischen <body> und </body> steht. Fügen Sie diesen Code in den Editor Ihrer Internetseite ein.
Wenn Sie die Javascript-Version verwenden, dann müssen Sie zusätzlich noch alle Javascript- und Style-Dateien (verwenden Sie alles zwischen </title> und </head>) in Ihrer Internetseite einbinden.
Hinweis: Je nachdem wo auf Ihrer Internetseite Sie die Animation einbinden müssen Sie eventuell die Pfade zu einzelnen Dateien oder der Animation korrigieren.
Wie kann ich die Animation in externen Internetseiten (z.B. eBay) einbinden?
Auf eBay sind aktuell keine Javascript-Elemente erlaubt. Deshalb können Sie aktuell nur die Flash-Variante der feuerball3D-Animation dort einbinden. Da Sie Flash-Animationen im Gegensatz zu Bildern bei eBay nicht hochladen können müssen Sie die Animation zunächst auf Ihrem Server oder Ihren Internetseiten online stellen.
Anschließend fügen Sie nur die reine 360° Animation auf Ihrer Angebotsseite ein. Wesentlicher Unterschied zur üblichen Einbindung der Animation auf den eigenen Seiten ist die Verwendung von absoluten Pfaden.
Damit die Animation, die sich ja auf Ihren Seiten befindet, auf der eBay-Auktionsseite dargestellt wird müssen alle verwendeten Pfade in absolute Pfade umgewandelt werden. Im konkreten Beispiel sieht das dann so aus:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="450" height="330">
<param name="movie" value="http://www.meinserver.de/verzeichnis/feuerball3D.swf?imgdata=http://www.meinserver.de/verzeichnis/beispiel" />
<embed src="http://www.meinserver.de/verzeichnis/feuerball3D.swf?imgdata=http://www.meinserver.de/verzeichnis/beispiel" width="450" height="330" />
</object>Sowohl vor die Animationsdatei feuerball3D.swf, als auch vor die XML-Datei (ohne Dateiendung) beispiel werden deren absolute Pfade geschrieben.
Hinweis: Im Gegensatz zu früheren Animationen ist es nicht mehr notwendig auch die XML-Datei zu bearbeiten. Die Pfade dort werden automatisch angepasst.
9. Tipps und Tricks zur Erstellung von optimalen Produktfotos für eine 360° Animation
Voraussetzung für die 360° Produktpräsentation sind Produktfotos des Objekts aus verschiedenen Blickwinkeln. Für die Animation kann eine beliebige Anzahl an Produktfotos verwendet werden. Um in der späteren Animation eine möglichst gleichmäßige Drehung zu gewährleisten, sollten die Produktfotos in gleichmäßigen Schritten/Winkeln erfolgen (siehe Bild). Bei 24 Bildern für eine horizontale 360° Drehung beträgt der Winkelschritt im Idealfall jeweils 15° (360° : 24).

Die fertigen Produktfotos können für die 360° Produktpräsentation sowohl mit dem bestehenden Hintergrund, als auch freigestellt verwendet werden. Die Animation feuerball3D besitzt eine Zoom-Funktion mit der hochauflösende Bilder Ihres Produkts nachgeladen werden können. Falls Sie diese Zoom-Funktion nutzen möchten, so achten Sie darauf, dass die Vorschaubilder Ihres Produkts verkleinerte Bilder der hochauflösenden Zoom-Bilder sind und nicht beschnitten wurden. Ansonsten kann es zu Darstellungsfehlern der hochauflösenden Zoom-Bilder in der Animation kommen. Speichern Sie sämtliche Produktfotos als Bilder (z.B. JPG-Dateiformat).
Um ein optimales Ergebnis für die 360° Produktpräsentationen zu erzielen finden Sie im Folgenden noch einige Tipps & Tricks zur Erstellung:
- Fotografieren Sie Ihre Produkte vor einem einfarbigen Hintergrund oder stellen Sie Ihre Produktfotos frei. Damit lenkt der Hintergrund nicht mehr vom Produkt ab.
- Nutzen Sie für die Anfertigung der Produktfotos einen Drehteller mit dem Sie den Blickwinkel gleichmäßig verändern können. So wird Ihre Animation später optimal flüssig.
- Die optimale Anzahl an Produktfotos, die für eine 360° Drehung benötigt werden, liegt zwischen 20 und 36 Bildern. Bei weniger Bilder kommt es eventuell zu einem zu starken „Ruckeln“ der Animation. Bei Verwendung von mehr als 36 Bildern wird keine spürbare Verbesserung des Ablaufs erreicht und lediglich die Ladezeit erhöht. Zudem steigt der Aufwand in der Bildbearbeitung mit der Anzahl der verwendeten Bilder an.
10. Häufige Fragen & passende Lösungen
Auf dieser Seite finden Sie eine Auswahl gängiger Fragen zum feuerball3D-Studio. Falls Sie eine Frage haben, die Sie hier nicht beantwortet finden, dann schreiben Sie uns (info@feuerball-design.de).
Kann der feuerball3D-Studio die 360° Animation als eine Flash-Datei erstellen in der sich dann auch alle Bilder befinden?
Nein, der feuerball3D-Studio speichert lediglich die Einstellungen der 360° Animation als XML-Datei. Diese XML-Datei wird dann von einer existierenden Flash-Animation ausgelesen und die Bilder entsprechend geladen.
Das hat den Nachteil, dass mehrere Dateien auf den Server übertragen werden. Der Vorteil dagegen ist, dass die Ladezeit wesentlich kürzer ist, da nur das geladen wird, was der Benutzer auch sehen will und nicht das gesamte Paket.
Was bzw. welche Dateien muss ich auf meine Internetseite laden?
Auf die Internetseite bzw. Ihren Server müssen alle verwendeten Bilder (Ordner Projektname) sowie XML-Datei (Projektname.xml) und die feuerball3D-Animation (feuerball3D.swf) oder für die Javascript/HTML5-Ansicht auch die Ordner js und style mit allen Dateien.
Achten Sie darauf, dass alle drei Bestandteile auf dem Server genauso benannt sind wie auf dem eigenen Computer und sich im gleichen Verzeichnis befinden.
12. Über feuerball3D
Der feuerball3D-Studio hilft Ihnen bei der Erstellung von 360° Produktanimationen. Falls Sie nähere Informationen zu Verwendung und Lizensierung der 360° Animation feuerball3D erhalten möchten, dann gehen Sie auf unserer Internetseite (www.feuerball3d.de) oder schreiben Sie uns eine E-Mail (info@feuerball-design.de).
Ansprechpartner

Florian Bube
Service & Beratung
+49 (0)69 / 95 92 91 59
bube@feuerball-design.de
„Ich stehe Ihnen gerne persönlich für Fragen zu Verfügung.“
